Happy Monday! ☀️
Welcome to the 377 new hungry minds who have joined us since last Monday!
If you aren’t subscribed yet, join smart, curious, and hungry folks by subscribing here.
🍔 THIS WEEK’S MENU 🥗
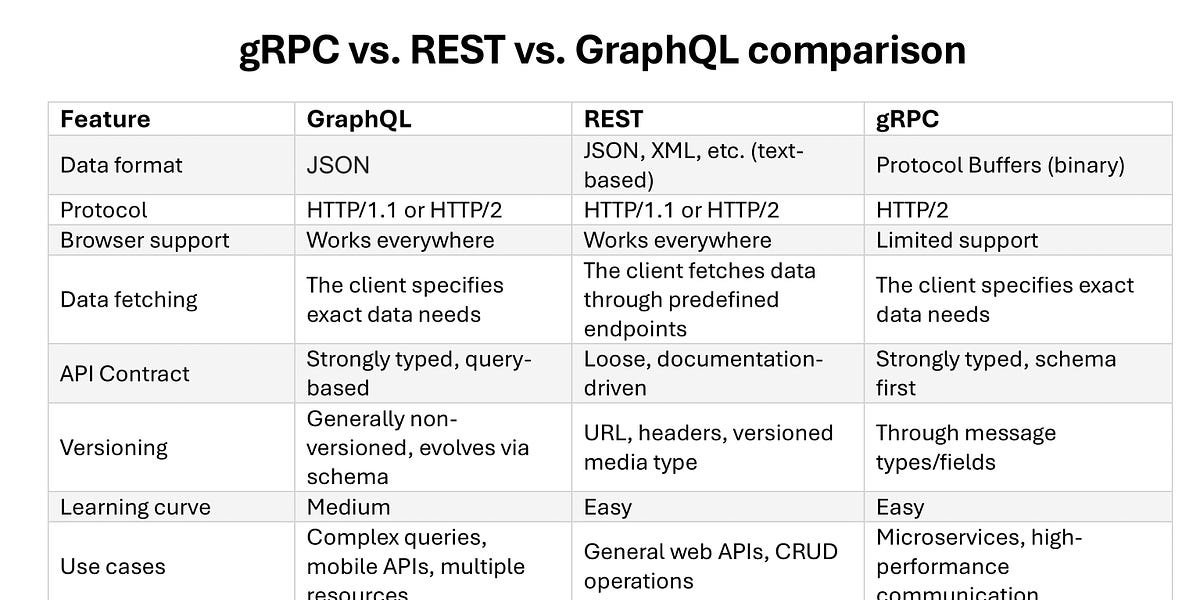
📚 How Disney+ managed 11 million users at launch. GraphQL vs. gRPC vs. REST: choosing wisely. Photoshop's large file innovation.
🗞️ Jony Ive & Sam Altman team up for AI. DALL-E's new image editing tools. Apple's AirPods 2024: more for less.
👨🏻💻 Quick byte: Managing complex state efficiently with RxJS.
Reading time: 5 minutes

Food for Thought
A mindset, an example, and an action item to start the week
‘The only person you are destined to become is the person you decide to be.’

Mindset: This quote reminds us that our destiny is in our own hands - we have the power to shape who we become through our choices and mindset.
Example: Apple co-founder Steve Jobs embodied this quote, constantly reinventing himself and the company to become a global technology leader.
Action item: Reflect on one aspect of your life or business you want to improve and make a concrete plan to work on it today.

The Rabbit Hole
Deep dives, trends, and resources curated to stay ahead

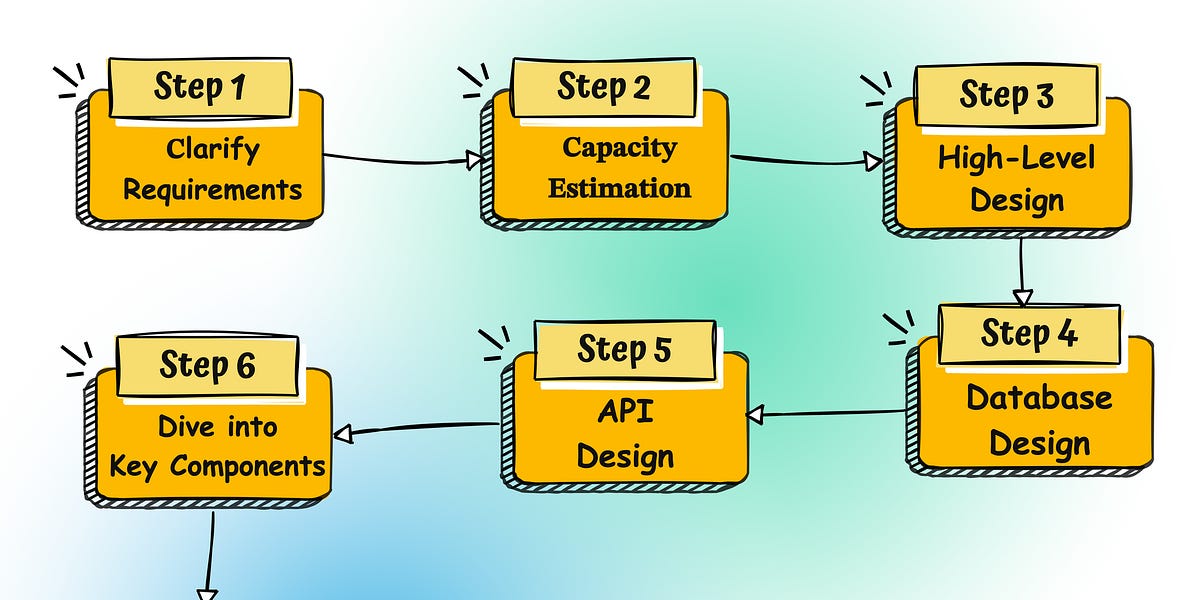
How to Answer a System Design Interview Problem
#5 System Design - How to Answer an Interview Problem
💾 SIDE DISHES 💾
ARTICLE (slack engineering)
How Slack Automates Deploys
GITHUB REPO (devin for free)
An open-source implementation of Devin
ESSENTIAL (web dev)
How Photoshop solved working with files larger than can fit into memory
ARTICLE (containers)
The What, Why, and How of Containers
ESSENTIAL (AI tips)
Using GitHub Copilot in your IDE: Tips, tricks, and best practices
ARTICLE (no fear)
Fear makes you a worse programmer
GITHUB (build with AI)
Build an open source version of Perplexity on your own
ARTICLE (pydeps)
Install Python dependencies at the speed of light
TOOL (ML papers)
Daily updated papers on AI and Machine Learning
The Weekly Digest
Software, AI, and startup news worth your time

Brief: Apple delves into creating personal robotics like a "mobile robot" that can track users around their homes and an "advanced table-top home device" utilizing robotics for display movement.
Brief: Microsoft and OpenAI collaborate on a groundbreaking project, aiming to construct a $100 billion supercomputer named "Stargate" by 2028, to address the increasing demands of AI data centers, leveraging generative AI technology.
Brief: xAI introduces Grok-1.5, showcasing improved coding, math tasks, and retrieval capabilities, setting a new standard in large language models with enhanced memory and reasoning features.
Brief: OpenAI enhances DALL-E with image editing tools in ChatGPT, providing style suggestions to amplify creativity and user-friendliness, reinforcing its position in AI content generation.
Brief: Jony Ive and Sam Altman team up to seek funding for an AI-powered personal device, potentially impacting the world of technology and investment.
Brief: Apple is gearing up to launch new "AirPods Lite" and AirPods Max models in 2024, with prices possibly starting at $99 for the Lite version, as part of a broader AirPods revamp.

The Quick Byte
One coding tip because you’re technical after all
This week’s coding challenge:
This week’s tip:
RxJS (Reactive Extensions for JavaScript) is a powerful library for working with asynchronous data streams using the Observer pattern. It provides a set of operators that allow you to transform, filter, and combine observables in a declarative and composable way. Reactive programming with RxJS is particularly useful for building complex user interfaces, handling real-time updates, and managing complex state in web applications. The use of observables and operators like map, filter, switchMap, and combineLatest can lead to more concise, robust, and maintainable code.

Wen?
Complex User Interfaces: RxJS shines when dealing with complex user interactions, such as handling multiple user inputs, managing state updates, and coordinating various UI components.
Real-time Updates: Observables in RxJS are well-suited for handling real-time data streams, such as WebSocket connections, server-sent events, or real-time APIs, allowing you to react to changes instantly.
Complex State Management: RxJS provides a powerful way to manage complex application state, especially in large-scale, event-driven applications, by encapsulating state changes as observables.
Why?
Composability and Declarative Style: RxJS operators allow you to build complex logic by composing smaller, reusable pieces, resulting in more expressive and declarative code.
Handling Asynchronous Flows: Observables in RxJS provide a consistent way to handle asynchronous data flows, simplifying the management of events, timers, and other async operations.
Improved Testability: Reactive programming with RxJS often leads to more modular and testable code, as the observables and operators can be easily mocked or tested in isolation.

The Job Feast
A fresh cheese job board if you’re looking for a change

Burp-A-Laugh
The most important meal of your day

That’s it for today! ☀️
Enjoyed this issue? Send it to your friends here to sign up, or share it on Twitter!
If you want to submit a section to the newsletter or tell us what you think about today’s issue, reply to this email or DM me on Twitter! 🐦
Thanks for spending part of your Monday morning with Hungry Minds.
See you in a week — Alex.
Icons by Icons8.
*I may earn a commission if you get a subscription through the links marked with “aff.” (at no extra cost to you).